
11+ Website Inspirasi Footer Design Terbaik (2022)S1 Sistem Komputer S.Kom
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

Footer Free Vector Art (65,236 Free Downloads)
Footer Design - Best Practices Together with 6 Examples. Website footers are essential UI patterns. They guide visitors to important content while providing an excellent opportunity to add business value and connect with new customers. This article explores website footer design, do's and dont's, expert examples, and best practices to.

13 contoh desain footer situs web yang unik Affde Marketing
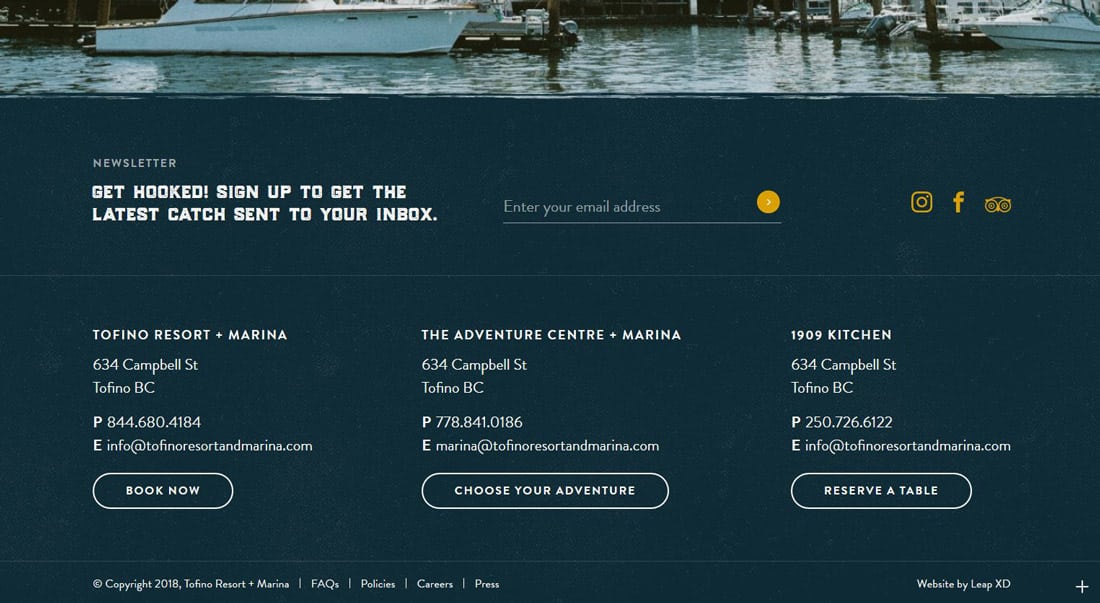
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

Website Footer Design 7 Best Practices to Follow HostGator
Header Footer Template Images. Images 99.99k Collections 7. ADS. ADS. ADS. Page 1 of 200. Find & Download Free Graphic Resources for Header Footer Template. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Flaunter Simple website design, Footer design, Website footer
Browse 6,385 incredible Header Footer vectors, icons, clipart graphics, and backgrounds for royalty-free download from the creative contributors at Vecteezy!

The Best Website Footer Design Examples and Best Practices
Remember, your audience doesn't want to think much about how to perform the action. 7. Contact details, telephone, address. Source: www.behance.net. What users obviously expect to discover in the footer is the contact information, especially in data-rich products, e.g. when you work on healthcare website design .

Gambar Desain Footer Header Gradien Biru Ungu Tepi Perbatasan Bisnis
Footer website adalah salah satu elemen desain paling penting yang harus ada dalam sebuah halaman situs. Meskipun letaknya berada di bagian paling bawah, footer termasuk elemen yang dapat menarik perhatian pengunjung. Maka dari itu, keunikan dari desain footer unik sangat diperlukan agar mereka mendapatkan kesan baik saat mengunjungi website .

Curvfooter Green Footer Design PNG Transparent With Clear Background
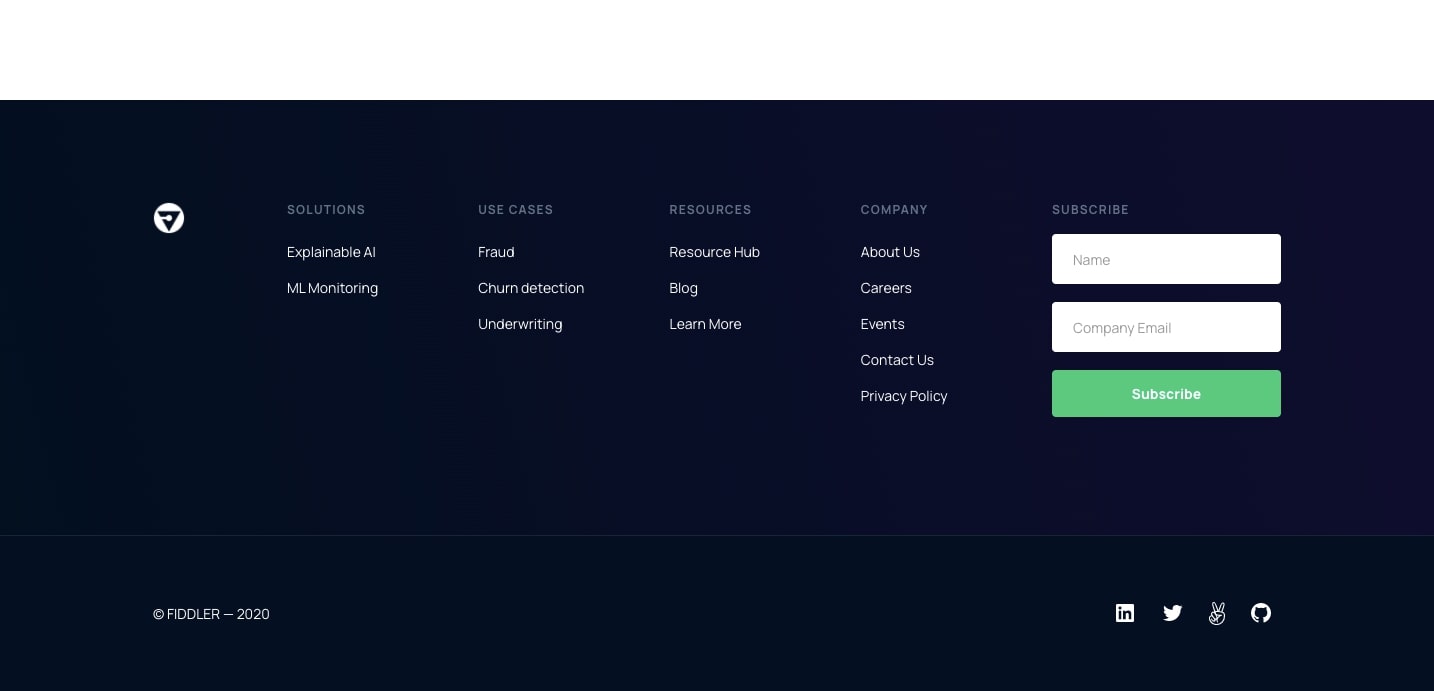
1. Simple footer website. Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2.

7 Tips for Designing a Large Footer Design Shack
11+ Website Inspirasi Footer Design Terbaik 1. Tombol CTA 2. Opt-in Form 3. Menu Utama 4. Informasi Pendukung yang Lengkap 5. Sub Footer 6. Kelompok Informasi 7. Filter Produk 8. Site Link 9. Transisi Warna 10. Animasi

10 Contoh Footer Website Dengan Desain Menarik
With some thought and strategic planning, a well-designed footer can help you accomplish your business goals. This guide will cover everything from what to include in your website footer to how to create your own. Plus, you'll find a selection of 12 website footer examples for your inspiration: What is a website footer?

13 unique website footer design examples Webflow Blog
Apr 12, 2019 Web Design Footer Design: 15+ Examples For Your Inspiration If your shoes are the most important component of your outfit that allows making a conclusion of your appearance, website footer design is the final element of its selling design.

20 Best Free Bootstrap Footer Examples 2021 Avasta
3. Neil Patel. Neil Patel has a compact and straightforward footer that offers readers quick navigation links. The footer menu is the same as the navigation menu at the top of the site. Plus, readers have the option to follow Neil Patel on social media as well. 4. Michael Hyatt.

Responsive Footer Design Using Html And Css Youtube Otosection
Desain footer situs webnya yang unik menghilangkan kolom vertikal, tetapi menggunakan struktur dan tata letak horizontal untuk menampilkan konten. Seperti kebanyakan situs surat kabar, Chron menawarkan beberapa opsi berlangganan, memberi pengguna kebebasan memilih. Awwwards Mockplus.com

13 unique website footer design examples Webflow Blog
Footer | Browse — The only footer gallery on earth. Browse Navigate footers based on type and style. Type 3D 420 AI Agency Android App Animation Architecture Art Audio Automotive Beauty Blog Book Branding Conference Construction Crypto D2C (Direct to Consumer) Design Development E-Commerce Editorial Education Environmental Event Fashion Film

20 Best Website Footer Designs for Inspiration in 2020 (2022)
Skip to end of list. All Filters. Skip to start of list. 14,882 templates. White Minimalist Simple Aesthetic Name Twitter Header. Twitter Header by Lucie Sindelkova. Pastel Rainbow Modern January Monthly Email Header. Email Header by Designs For Makers. Aesthetic Twitter Header.

Website Footers — 10 Best Design Examples Halolab
Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style.